How to increase the speed of the site – the 12 best ways
How to increase site speed – website loading speed is very important for the success of any type of website on the internet, because if a website takes a long time to load, then this site loses about 70 per cent of its visitors.
 |
| How to increase the speed of the site. |
No visitor likes to visit a website that takes a long time to load, and search engines do not rank such sites in good positions. That's why it's so important that the site is fast to load.
If you are also a website owner who is annoyed by the poor speed of the website, today's article is very important for you. In this article, we shared with you all the ways to increase the loading speed of the site, which we use ourselves.
Before proceeding further with the article, you can look at the loading speed of our site :
 |
| loading speed of our site. |
So friends, without taking too much of your time, let's start today's article and figure out how to increase the speed of the site in detail.
What is the site loading speed?
The time it takes for any website to fully load is called the website loading speed. That is, the amount of time it takes for a website to fully open is called the website loading speed.
A website that takes less time to fully load is called fast loading speed and a website that takes longer to load is called a slow loading speed.
A website that loads fully within 2 to 3 seconds is considered to have a good loading speed, a website that loads within 3 to 4 seconds is believed to have an average loading speed, and a website that takes more than 4 seconds to load is considered to have a poor loading speed. A fast website is viewed in mind.
Why loading speed is important for a website
Nowadays it is very important to have a fast loading speed for the site because users do not like to wait on the internet at all. If it takes 5-6 seconds for your website to open, then 20-30 per cent of visitors return from the website, which leads to a decrease in traffic and website ranking.
Search engines also prioritize websites that load quickly and it doesn't take a lot of time for a user to get to those sites. The user experience is also better due to the fast loading of the site.
Also, since Google launched Core Web Vitals, the ranking of many of these sites has dropped and they were taking longer to load. Now any blog or website can get a good ranking only when the loading speed is fast. That is why loading speed is so important in the success of any website.
How to check the speed of the site
You can increase the speed of the site only when you know the current speed of your site and the reasons that reduce the speed of the site. You will find many tools on the internet, with which you can check the speed of any website. Besides, this tool also tells you why the speed of your website is low.
You will search on Google by typing a website speed test, and various tools will appear in front of you, with which you can check the speed of your website.
Here are some of the best tools to check the speed of the site :
- Google PageSpeed Insight.
- GT Matrix.
- Pingdom etc.
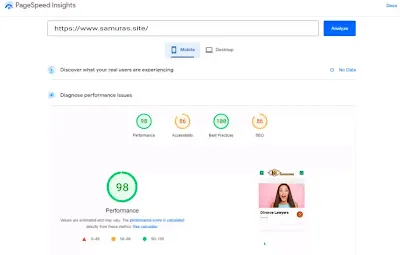
Google PageSpeed Insight
Google PageSpeed Insight is an official and reliable tool from Google, which is the most used to check the speed of a website.
Open this tool and paste the URL address of your website here. Then this utility tells the percentage of the speed of your website on mobile and desktop, in addition, you get information about all the factors that spoil the speed of your website in this utility.
According to this tool, if the speed of your website is less than 80 per cent, you will need to optimize your website a lot. But if it is more than 80 per cent, then you should not worry too much.
 |
| Google PageSpeed Insight. |
GT Matrix
GT Matrix is also a popular tool for testing website speed. It gives you the complete website speed report like LCP, FID, CLAS, Structure score, etc.
 |
| GT Matrix. |
How to increase the speed of a WordPress site
Before increasing the speed of a WordPress site, you need to find such problems that reduce the speed of your website. Using the Website Speed test tool, you can easily detect these problems. After that, you have to do optimization of your website in all those things that can reduce the speed of your website.
Further in this article, we told you about these points, with the help of which you can greatly improve the speed of your website.
#1. Use Fast Web Hosting
The main reason for the speed of loading a WordPress site is not the choice of good web hosting. Many bloggers or webmasters buy hosting from any company because of cheap web hosting since the speed of their website is always low.
If your hosting is not good, then when you check the speed of the website, you will always get the error of reducing the server response time.
That's why you should always choose Fast Web Hosting for a WordPress blog that offers more affordable resources such as unlimited bandwidth, a 99.90 uptime guarantee, 100GB + storage, and so on. Using good and fast web hosting, the loading speed of your website will always be good.
If you are starting to create a website on the internet, I recommend that you take hosting from the company Hostinger. Hostinger is a beginner-friendly hosting that provides you with many resources at affordable prices. Any new blogger can easily manage the Hostinger server.
Offers continue to work at every special event at the Hostinger company, you can check the current bid at Hostinger by clicking on the link below. And to learn more about Hostinger, you can read this article – Hostinger review.
#2. Using a lightweight appearance
Appearance is also one of the main reasons for the high loading speed of a WordPress website. Many bloggers use Heavy themes to make their blogs attractive so it takes a long time to load their websites.
You should always use a lightweight theme in your blog so that your website can load in less time. GeneratePress is a lightweight and easy-to-use WordPress website theme for mobile that you can use on your blog.
I have used about 10 to 15 themes in my blog, but the results I got from using GeneratePress were not found in any other theme. Using GeneratePress the speed and performance of my blog are always good. For this reason, I use GeneratePress in many of my blogs.
You can also increase the speed of your blog up to 10 times using the GeneratePress Theme. By the way, you will get this theme completely free of charge in the WordPress themes directory, but if you want to take advantage of its additional features, you can purchase the GeneratePress Premium theme. You can see the current offers in GeneratePress by clicking on the button below.
Watch performances at GeneratePress
#3. Image enhancement
Image optimization means reducing the size of any image without loss of quality. The image is a heavy part of the website due to the reduction in the speed of the site. That's why it's so important to optimize the image to get a good website speed.
In WordPress, you get various Image Optimizer extensions, through which you can reduce the size of the image without losing quality, such as TinyPNG, Smush, Imagify, etc. You can reduce the size of the image using one of these plugins.
#4. Use the Cache Plugin
How to increase the speed of the site The Cache plugin is very important to increase the speed and performance of a WordPress website. Using the Cache plugin, the web pages of the website and parts of the website that are similar on almost all web pages are stored as a cache in the browser of the visitor visiting your website.
And when a visitor has to open your website again, the file stored in the cache is loaded, which causes the site to load quickly in the user's browser.
Apart from this, through the Cache plugin, you can minimize and integrate Java, CSS, HTML, etc. website script, which reduces HTTP requests and increases website speed.
There are many cache extensions available in the plugin directory for WordPress, which you can install and use according to your requirements. Here are some of the best cache extensions :
- WP Rocket.
- W3 Total Cache.
- WP Fastest Cache.
- WP Super Cache.
- LiteSpeed Cache etc.
#5. Database optimization
As you know, all WordPress site data is stored in the Server Database. Even when unwanted data is filled into your server database, the website takes longer to load.
Unwanted data is called data that you no longer need. Such as some of their data after uninstalling an installed theme or plugin, Post Revision after updating the publication, etc.
Due to the presence of this type of data in the database, the site loading speed is high. That's why all this unwanted data should be regularly improved.
You can easily optimize your database through the Wp Optimize plugin, removing unwanted data from your database.
#6. Use a CDN
Using a CDN, that is, a content delivery network, you can make the speed of your website super-fast. CDN is an intermediary that creates a copy of the website on a different site server, where the content is delivered to the visitor of each site from his nearest server and the speed of the website increases.
Let's understand from an example, suppose the content of your website is hosted on an Asia server, if any user from Asia visits your website, the website will load quickly. But if a user from the USA visits your website, it will take some time for the site to load, because the content is delivered to the user from Asia.
To work around this problem, you can use a CDN. CDN will create a copy of your website on the USA server, as a result of which the content will be delivered to the USA user in less time than on the USA server. In this way, CDN improves the speed of the site.
You can use the Cloudflare free CDN network. Using Cloudflare is very easy, so you don't need to have any technical knowledge. You can easily integrate Clouflaerwith your website. And then Cloudflare CDN will create a copy of your website on the servers of different sites.
#7. Do not upload to the live video site
If you upload a live video to your website server, it reduces the storage space of the site and also affects the speed and performance of the site.
That's why you should always use a platform like YouTube to add videos to the website. You can easily embed any YouTube video on your website.
By embedding videos from YouTube, there will be no shortage of storage for you, and there will be no difference in the speed and performance of your website. Because the video will be shown to the visitor from the YouTube server.
#8. Do not use more additional components
You should avoid using too many plugins on your website because the more plugins in your website, the more scripts in the website, which will reduce the speed of the website.
That's why you always try to use at least the plugin on your website and delete the plugin that is not of your use.
#9. Use fewer tools
Many bloggers add various tools to make their blog look attractive since their website takes longer to load. Because adding more widgets leads to the creation of more scripts in the website. To increase the speed of a website, you should always try to use at least widgets on the website.
#10. Avoid using Pop Up
You must have seen many websites on the internet, after that a pop-up window opens in which you are told about any offer or you are asked to subscribe to the blog by e-mail.
If you also use a similar Pop-up on your website, the script increases in your website, which leads to a deterioration in the speed of the website, as well as the user experience. That's why you should avoid using Pop Up on your website unnecessarily.
#11. don't show more ads
Many webmasters use a lot of advertising to earn more revenue from their website, as a result of which many scripts are created on their website, and the speed of the website also decreases.
Due to the use of more advertising on the site, the user also has problems accessing the site. That's why you always try to at least display ads on your website. So that the ads on your website also appear correctly and the speed of the site is also good.
#12. keep WordPress updated
New updates for WordPress keep coming from time to time, you should always keep your WordPress up to date. As a result, there is an improvement in the speed, performance, and security of the site.
FAQ: how to increase the speed of the site
Q – What is the speed of the site?
The ideal website loading speed should always be within 3 seconds, that is, the full website should load in 3 seconds or less.
Q – What are the best tools for testing the speed of the site?
PageSpeed Insights and GTMetrix are the best tools for website speed testing.
The last word: How to increase the speed of the site
My friends, in this article, we got acquainted with how to increase the speed of a WordPress website, and we have shared with you the 12 best tips for increasing the speed of the site. We have full hope that after reading this article, you can also increase the speed of your website.
If you still have questions related to this article, you can let us know in the comments box, and we will try to help you in every possible way. And also don't forget to share this article with your friends.
Thanks for reading the article to the end.

