How to Blog Design
Every blogger wants their website design to look different and attractive, so he keeps searching on Google for How to Blog Design. If you also want to know how to design your blog, you have come to the right article, because with today's article, I will tell you more than 20 points of blog design, from which each blogger can create his own blog. The blog can be well-designed.
Designing a blog is very important, it gives a different identity to your blog, and if your blog design is beautiful, the image of your website becomes in the user's mind.
Just creating a blog and putting content in it does not work, Blog Design is also a factor that forces the user to stay on your website. A blogger should work with all things in mind.
So friends, without taking too much of your time, let's start this article and find out how to design a blog in detail.
 |
| How to Blog Design. |
Blog design
I have told you the process of designing a wise blog, so when you are designing a blog, design it according to the order given in this article. This will make it easier for you to design a blog. Whether your blog is on Blogger or WordPress, with the methods mentioned in this article, you can easily design a blog on both platforms.
Note. I have also added My Blog Design Image in some parts, not that I call my blog design the best, only images are used for example.
Step 1. Create some content
Many new bloggers start designing a blog without posting the post once the blog is created, which is not true. After creating a blog, you should post some content, and only then you will have links available to put in the Header, Footer, Sidebar, and so on, and you will be able to design the blog in a better way.
1. Write at least 30 blog posts
After creating a blog, post at least 20-30 posts, because only after publishing the post will you know how your blog appears. The true appearance of the blog only appears after the post is published. The main purpose of designing a blog is to be able to see our blog posts well.
2. add a function to a Category
For posts on different topics, use different categories on the blog. Since your blog is technology-based, you have to create different categories for types of posts like a computer, internet, tech news, etc. This makes the blog easy to use and also helps you create blog navigation.
3. create all the necessary pages for the blog
Create all the necessary pages in the blog, such as about us, Contact Us, Privacy Policy, Terms, and Conditions, etc. These pages are essential in the blog. So make them before you design. This will also give you the advantage that when you want to put the "About us" or "contact us" page in the list, you will have the page link available.
Step 2. Select Theme
When you create some content for the blog, it's your turn to define the blog theme. For that, you can keep the following things in mind.
4. Add an attractive feature to the blog
In our time, it is very important to have a fast website. Only when your website loads quickly then you will get a ranking on the search engine results page. The theme plays an important role in speeding up blog loading speed, so choose a lightweight theme as well as mobile responsiveness. Because now most blogs are read-only on mobile.
If your blog is on WordPress, you can use a Lightweight Theme like GeneratePress. This is a very fast-loading attribute where Java is not used and CSS is not used.
5. keep the correct colour combination
When applying the theme, you also have to keep the colour combination good. A white background is best for a simple blog, plus you can keep the header and footer colour the same. Like I used green. You can also apply green, blue or some other colour according to yours.
Always keep the text in black on a white background, and you can keep the link colour in red, blue, or orange. Don't make the blog too colourful. Always use simple and professional colours.
Step 3. Design header
There are basically 4 sections in the blog header, main section, sidebar, and footer. You have to design only these four sections. First of all, start designing the blog from the title.
6. create a logo
A logo is the identity of your blog, when a user comes to your blog, he remembers your blog logo so that he can recognize your blog anywhere. That is why it is so important to create a blog logo. On the internet, you will find many free banner creation tools with which you can create an attractive logo for your blog.
7. Create a favicon
Favicon is the favourite icon. It is a small icon and appears in the browser tab. When multiple websites are opened in one browser, Favicon gives a unique look to your website. The user can find out which tab your website opens through Favicon. That is why it is also important to put Favicon in the code.
| Create a favicon. |
8. Create a menu bar
It is very important to have a menu bar to navigate the blog. You should place the menu bar at the top of the blog. This makes it easy for the user to access your blog. You can add categories, blog pages, column posts, etc. to the menu bar. You can use the drop-down bar to make the blog professional.
 |
| Create a menu bar. |
9. set up the search bar
You should also place a search bar in the menu bar at the top, through which users can search for information of their choice on your blog. You can see in the last menu bar of our blog that we put a search bar.
 |
| set up the search bar. |
Step 4. Design Main Section
After designing the title, you should design the main section of the blog, where all your blog posts are visible. While designing the main section, you can consider the following things.
10. apply the featured image
You should use a Featured Image in all of your blog posts that appear in the main section. In the featured image there is a thumbnail of a blog post, with the user seeing who understands what the blog post was written about.
11. Keep a low Excerpt Word Count
Some of the words of the article appear in the main section of the blog and are called excerpts. You should not use more words in excerpts, you should only display 15 - 20 words in excerpts.
12. press the Read More button
You can also place the Read More button below the post in the main section of your blog, Making Your Blog more engaging and easy to use.
 |
| press the Read More button. |
13. use the next or previous page
Most users open the blog homepage further so they can see the other information available to them in the blog. The next and previous page options should also be placed below the main section so that users can read other posts on your blog as well.
Step 5. design the content area
The most important part of How to Blog Design is the Content Area، because any user likes your blog only through your content. If the content of your blog is not able to satisfactorily answer the user's query, the user will never want to come to your website. Then no matter how much you want to continue to design the blog.
You should always design your blog's content area that is easy to use. You can design your blog's content area well in the following way.
14. use the right font
A good font is important in making a blog look attractive. Many new bloggers choose a font that is not readable at all, and this is one of the biggest mistakes that new bloggers make. You should always choose a font whose appearance is clearly improved and is also easy to read. I use Georgia font in my blog. This is a very clean line.
15. keep the correct font size
Whether the user will read your blog or not, largely depends on the blog font size, if you use a very small font size, the user will not be able to read your blog correctly and will bounce off the blog. That way, your bounce rate will also increase and your ranking will also fall.
Therefore, you should not keep the blog font size too small or too large. The ideal font size for a blog ranges from 16px to 18px.
16. create a table of contents
Always use the table of contents in blog posts. If you write a long blog post, the user can find out through the table of contents, the topic covered in the post, and can easily find the information about its meaning.
 |
| create a table of contents. |
17. put the share button
Also, place the Social Share button in the blog post. When a user wants to share their blog post on social media, they can share the post on different social media platforms through different social sharing buttons. This will bring traffic to your blog as well as improve your blog ranking on Google as well.
Since Google monitors every user activity on the blog, and if users share your blog post more and more, Google will get a signal that your post is good and will get your blog rating.
 |
| put the share button. |
18. create an author box
Your Google EAT result improves by placing the author box at the bottom of the blog post and users trust you. In the author's box, you can tell people about yourself, so that people can find out who you are.
 |
| create an author box. |
19. showing related posts
Place the relevant posts tool under the blog post. In a related post, similar posts appear in a blog post. It improves SEO and also plays an important role in reducing the bounce rate of the blog.
 |
| showing related posts. |
Step 6. Design the sidebar
After designing the main section and content area of the blog, we come to design the sidebar of the blog. You should mostly install widgets in the sidebar. Here are some important widgets for designing a sidebar.
20. install the tool Follow Us
If you want to build your audience, you shouldn't be limited to just one platform. You have to create content on different social media platforms and build your audience there as well. You can send your visitors to different social media platforms by installing the Follow Us tool in your blog and creating your audience there as well.
 |
| install the tool Follow Us. |
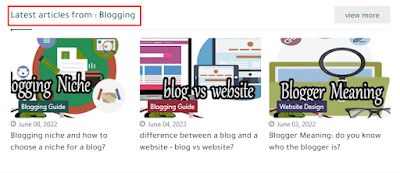
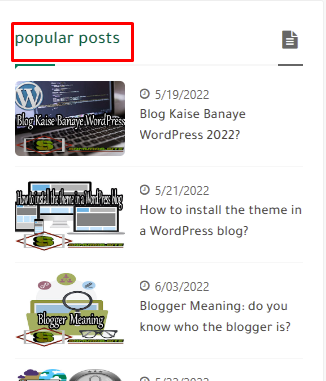
21. Add popular posts and Latest Post
If you put the Popular Post tool or the latest blog post, the visitor can also read the popular post and the latest post while reading your blog. This tool is one of the most important, you must have seen the option of the latest posts or popular posts in the footer or sidebar in most blogs.
 |
| Add popular posts and the Latest posts. |
22. application tool category
Many topics are covered in a blog, where many categories are used. You can place a Category widget in the sidebar so that the user can easily read all posts as he chooses.
 |
| application tool category. |
Step 7. Design the footer area
At the end of the code How to Blog Design, we come to the footer area. The way you use the widget to make the sidebar look attractive is the same way you also use the widget to design the footer. You design the footer area as follows.
23. create an attractive footer
To make the blog more attractive, add as many footers as possible. You can add the following widgets to the footer area of the blog.
- The subscription tool can be installed.
- Required page links can be attached
- Can you tell us about the blog
- The "follow us" tool can be installed.
24. write the copyright details in the appendix
The last one on the blog is Footer Credit, which mostly bears the name of a blogging platform or designer. You have to edit this footer balance and you can write your blog name. This makes your blog look very professional.
 |
| write the copyright details in the appendix. |
FAQ Section: How to Blog Design
Q – should I know about the program to design a blog?
If your blog is built on a blogger, you should also have some knowledge about coding, and if your blog is built on WordPress, you don't need any kind of coding knowledge to design a blog because WordPress has many plugins for you. It provides all kinds of features.
Q – What is the best template for WordPress blog design?
The best template or theme for designing a blog on WordPress is GeneratePress because it is a very simple and lightweight theme that also increases the speed of the website.
Last words: How to Blog Design
After reading this article, you must have removed much of the confusion related to the How to Blog Design blog. I sincerely wish, that if you have read your article to the end, you will never have any problem with the design of the blog in the future.
That's all about this article, if you've gotten some benefits from this article, share the article with other people on social media and also help them design the blog.
Thanks for reading the article to the end.

