What is Schema Markup and how to add it to the website
Friends, since the beginning of search engine optimization (SEO), their only purpose has been to understand better the search engine about the content or your web page. Web admins use keywords, meta tags, Schema data, etc. on their web page.
At the moment, What is Schema Markup is widely used on the Web page, but there are still many bloggers who are not familiar with Schema Markup, so I thought Why don't you have complete information about Schema Markup. They are provided.
Getting acquainted with Schema Markup is very important for every website owner, so read this article to the end because in this article I gave you complete information about Schema Markup.
So let's start this article without taking too much of your time and find out first of all what Schema Markup is in detail.
 |
| What is Schema Markup and how to add it to the website. |
What is Schema Markup
A markup chart also called structured data, is accurate data of a website or web page that explains the Web page to a search engine. Or simply put, the information of a web page in a language that a search engine crawler understands better is called Schema Markup.
Visual and HTML are two forms of any Web page. The visual form is legible by man and can be easily understood by us humans. On the other hand, the HTML form is machine-readable and is understood by search engine crawlers. In the HTML form of a web page, web page information is added in such a code that search engine robots can understand.
The use of schema encoding allows search engines to display a web page in the search engine results page (SERP) with formatted snippet sections that make the Web page uniquely visible to the user in SERP and give the user a short answer to his query in the SERP itself.
In general, the data used on a web page that is understood by search engines is called Schema Markup or Schema Data.
Definition of Schema Markup
A coding scheme is a code in which some of the information on our Web page is written in a language that the crawler understands best.
Who created the coding scheme?
Schema Markup was created in 2011 by all search engines such as Google, Yahoo, Bing, Yandex, etc. The main purpose of creating Schema Markup was to enable the crawler to better understand the Web page.
Is schema markup important in SEO?
Chart markup is significant in SEO because it is written in a language that the crawler understands. The better the crawler understands the Web page, the better the ranking of the Web page.
Search engines display the Web page in Rich Snippet format using chart encoding, which attracts the user to click on the Web page. The biggest advantage of Schema Markup is that the search engine understands the information written in it better and gives a better ranking of the Web page on the right keyword or query.
In simple words, if you understand the importance of chart markup in SEO, this is useful for improving the ranking and CTR of a web page.
Types of Schema Markup
After reading the article even here, you should have become clear that what is Schema Markup, now let's understand the types of markup as well.
There are many types of chart markup, you can add relevant chart data to your web page according to your web page, we have told you below about some of the main chart markup types.
#1. Review Scheme Markup
If you write product review articles on your blog, you should use the review chart. Using the review chart, the user can see some product information on the SERP itself.
#2. Article Schema Markup
An article schema is the most common type of schema markup that is mostly used in blog posts and news. By the outline of the article, it is easier for search engines to understand the address of the Web page, the time of publication, the image, etc. Different article layouts are used for different types of articles, such as blog posts and news.
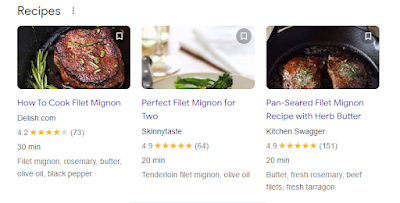
#3. Recipe Schema Markup
If you describe recipes for different dishes on your website, you should use the recipe planner, this will display your website in a formatted snippet.
Just as I did a search by typing filet mignon, the search engine showed me some results that included the time taken to prepare the recipe after a large image and the ingredients required for the recipe (see image below).
 |
| Recipe Schema Markup. |
#4. Video Schema Markup
If you embed a video on your web page, you should use the video planner. Using a video planner makes it easier for search engine crawlers to crawl and index videos on your web page. And also videos appear on the SERP according to the user's search query.
#5. FAQ Schema Markup
If you want to add some FAQs to your web page, use the FAQ chart. Using the FAQ chart for FAQs allows your web page to appear on the search engine results page.
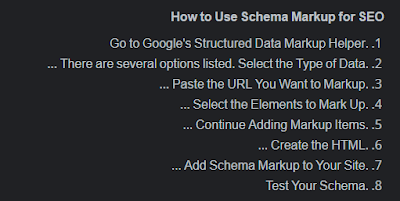
#6. How to Schema Markup
If you write a How-to Guide post, you should use the How-to scheme. There are very high chances that your blog post will be ranked first. Using the How to scheme, the user of the quick guide can see the SERP Results.
Just as I searched by writing how to make money online, the result I got at the first digit is something like this.
 |
| How to Schema Markup. |
#7. Review & Rating Schema Markup
Everyone wants to see reviews and ratings before buying a product. Using a rating chart, you can give your site visitors the option of awarding a star rating. This type of scheme markup helps other users to purchase the product.
 |
| Review & Rating Schema Markup. |
#8. Organization Schema Markup
Using the organization chart, the search engine gives a clear introduction to your company, which includes important people in the company, the location of the company, the start date of the company, the number of employees, etc.
 |
| Organization Schema Markup. |
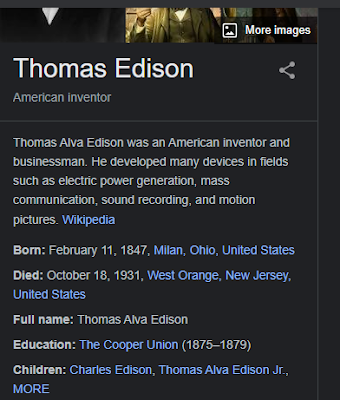
#9. Person Schema Markup
Using the person chart on the Web page, the search engine displays important information about the person separately. Such as a person's name, age, family, achievements, etc. The user can see the person's information separately in the SERP without visiting the site. As you can see in the photo below.
 |
| Person Schema Markup. |
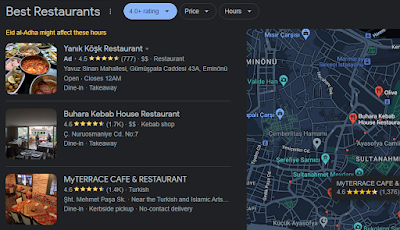
#10. Local Business Schema Markup
Coding a local business diagram is useful for local businesses, it helps the user to find information such as company name, address, opening hours, Contact, etc. To add local business scheme markup, you need to have knowledge about local SEO.
Using this type of chart markup will make it easier for search engines to understand your local business, search engines display your business address, opening hours, ratings, etc.
Just as I searched on Google for the best restaurant near me, the search engine showed restaurants near me in front of me, and because of that, I was able to see the restaurant name, address, rating and closing time on the SERP itself.
 |
| Local Business Schema Markup. |
#11. Event Schema Markup
Event planner Coding provides additional information about a scheduled event, such as the date of the event, its location, etc. Just as I searched by typing the turkey Match Schedule, I was able to see this kind of result (see image below).
 |
| Event Schema Markup. |
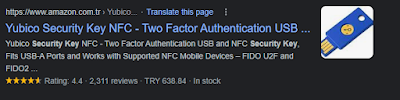
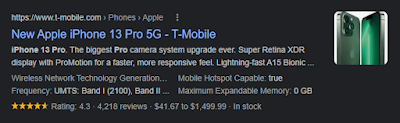
#12. Product Schema Markup
A product chart is used to sell a specific product. Using the product diagram, additional information about the product is displayed in the SERP.
 |
| Product Schema Markup. |
How to add a coding scheme to WordPress
After understanding the What is Schema Markup, we will now learn to add the markup to our WordPress blog.
You can add chart markup to WordPress by adding Rank Math and Yoast SEO.
When installing these plugins, you will be asked at the time of setup what kind of chart you want to add, select the type of chart according to your content. If you have a regular blog, select the article outline or blog post outline.
By doing this, the article outline will be automatically added to each of your blog posts. You can also use a different scheme in a particular publication.
How to add a coding scheme in Blogger
If your website is on Blogger, you should create the chart data through an online tool first, after which you can apply the chart data code in a specific post or an entire blog. Create the chart data type according to your content. Here are some of the best tools for creating chart data :
FAQ: For Schema Markup
Q – in which section of the site are the chart data placed?
You can apply chart data to any header, text, or footer section. Because the crawler crawls the entire web page.
Q – How many chart data types can be used on a web page?
You can use different chart data based on the content on your web page. You should always try to have the chart data relevant to the content of your web page.
Q – who created the scheme encoding?
Schema markup was created in 2011 by all search engines such as Google, Yahoo, Bing, etc.
Q – What is the other name of schema encoding?
Schema Markup is also called Structure Data or schema data.
Conclusion: What is Schema Markup and how to add it to the website
friends, in today's article, we learned what Schema Markup is, its types and how to add schema data to your website. If you want to get a better ranking on the search engine results page, you should use Schema Markup on your web page.
My friends, that's all in this article, I hope this information we have provided was useful to you. If you have any queries regarding the encoding of the scheme, you can let us know in the comment box below. And in the end, I ask you to share this article with as many friends as possible via social media.
Thanks for reading the article to the end.

